The Problem
Having worked as an English teacher for over 4 years, I’ve observed the importance of English to the foreign population. Lack of English proficiency means missing career opportunities and it's especially tough on business and research professionals where English fluency is a job requirement. Learning a language is expensive and time-consuming, and full-time professionals have less time to invest in a language acquisition.
Overview
Learning a second language is a useful skill for career growth and many people learn more than one around the world. But often speakers lack the confidence when speaking in a foreign language, recalling words and using them correctly. I tackled the issue by focusing on English language acquisition from native Spanish speakers’ perspective.
I developed a language exchange platform where users are exposed to language in their interested subjects and provide a discussion based learning space.
My role
Secondary Research
User Survey
User Interviews
Personas
Style Guide
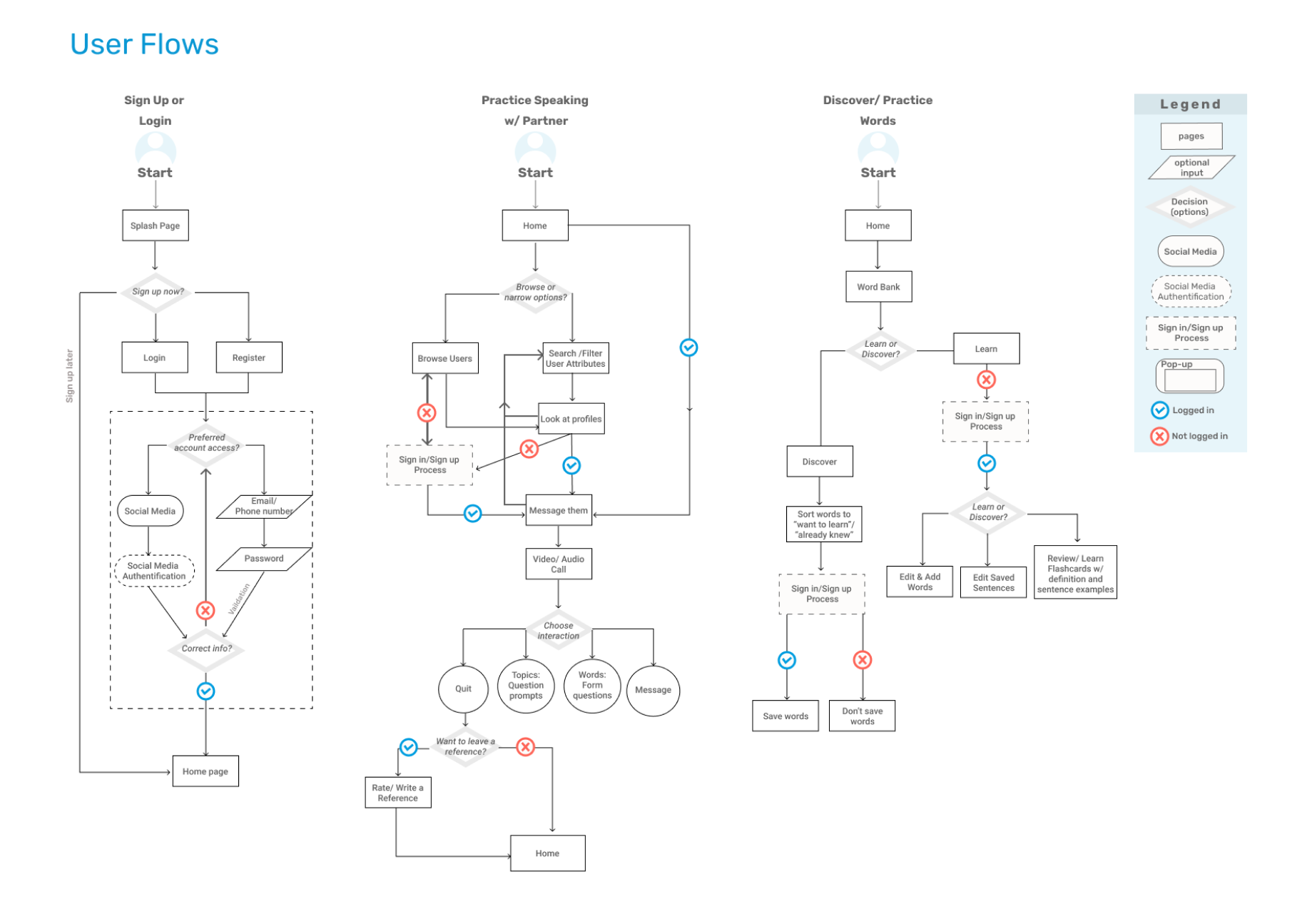
User Flows
Rapid Prototyping
Wireframes
Hi-fi Prototypes
Animation
Guerrilla Usability Testing
Usability Testing
Time
8 weeks
Capturing User Behavior
Having worked with children and professionals in the education industry, I wanted to narrow the scope.
Solution 1
I used user surveys to define the users’ age group and qualities. Based on the survey, I chose 5 people to conduct a qualitative interviews.
The primary research was great for gathering the English learners’ thoughts, learning tools, and their past experiences.
Solution 2
I conducted secondary research to understand best learning methodologies. I found discussion-based learning approaches provide space for social processes, learning, and development. (1)
Content & Language Integrated Learning helps learn vocabulary, build confidence, and strengthen intercultural competence. (2)
“Discussion based learning contextualizes language, culture & recognition.”
Qualitative User Interviews
Based on the survey information, I defined my users to be professionals in their mid 20s to mid 30s who are tech savvy and financially conscious. Their English level is intermediate and above, studies English actively or indirectly, and wants to improve. I avoided leading questions and focused on their present and past actions to define their thought process. Some questions included:
At your current work place, what languages do you use?
Can you recall the last time you communicated in English? Why were you using English?
Think back to a moment when you felt good about communicating in English. Can you describe what you or someone else was saying?
Could you recall a time and describe some of the challenges you experienced communicating in English, or in an English-speaking environment?
I was surprised that every non-native English speakers I had interviewed felt insecure and lacked the confidence speaking in English, regardless of their advanced English level.
“In [my native language] I’m very expressive but I’m not this person in English”
Making Sense of the Discovery
I categorized the information gathered from the qualitative interviews onto an affinity diagram and created an empathy map to see the problem from the users’ perspective.
I used 3 usability principles from Jakob Nielsen’s 10 Usability Heuristics that would best measure the educational apps including Visibility of System Status, Match Between System and Real World, and User Control & Freedom.
I felt these principles were the most helpful in filling the cavity of a physical classroom environment and assisting interpersonal learning space. Here is the full Heuristic Analysis Report.
Solution 1
I created a user persona that is representative of the research sample. Ambitious Anna is a busy 25-36 years old Spaniard working full-time. She wants to build her confidence to improve her career trajectory and be able to express herself precisely.
Solution 2
I evaluated the heuristics of competitors. Comparing and highlighting the competing products’ positive and negative usability heuristics was crucial in my early ideation because this was used as a guiding compass.
How Might We?
I came up with open-ended questions to guide me during the ideation phase:
How might we help professionals build confidence when speaking in English?
How might we help contextualize the use of words and phrases?
An idea I was very fond of was to use podcasts for contextualized learning. But the assumption that busy professionals would listen to podcasts in a foreign language was unrealistic.
This led to ideating a social space where Spanish and English learners can exchange languages and give immediate feedback to each other.
Issues emerged: not everyone fit into a specific language level. Each person has their own a priori of what they’ve learned and still remember. How can I help them practice specific words or topics?
Solution 1
Allow user customization so they can decide which words they’d like to learn. They can play “Tinder” with words know or don’t know yet to determine what vocabulary range they should familiarize with first.
Solution 2
Provide a social space where native speakers can give immediate feedback to the language learner. By matching two people who are learning each other’s native language, they can give and take knowledge.
Minimal Viable Product
Using my sketches, I used the Marvel app to create a low-fidelity prototype to get a quick impromptu feedback.
Initially, I received a lot of rejections approaching Spaniards at cafes and in public spaces. This was contributed by the lack of context in which I had asked, our language barriers, and their disinterest.
After some brainstorming with a friend, I went to a language exchange meetup. Here I found people who were willing to speak to me in English and were patient with my awkward Spanish skills! 🙌
Guerrilla Testing Insights
All participants were android users.
Going back to homepage wasn’t intuitive.
The purpose of the floating “high-five” button during the chat is unclear.
Without color it’s hard to tell which buttons are clickable.
Introduction to the features would be useful.
Visual Components
The biggest time consumer was the UI edits. Along the way I’ve learned invaluable lessons:
Create UI components early on and don’t bother with visual details until the core functionality is implemented and tested.
Use screenshots of leading apps and websites to understand the relative copy sizes.
Instead of going straight to your editing software, sketch first.
The moodboard
Making Accessible Design
During my accessibility audit, I realized the bright blue I had chosen didn’t pass any of the WCAG tests. A blue that did pass all the tests was too dark and serious. To find a middle ground, I found a light blue that passed the minimum requirements to maintain an energetic feel while accommodating the needs of all abilities. Here is the full accessibility audit report and complete style guide.
1st Usability Test
Making the foreigners speak
Interviewing foreigners came with its unique challenges. I wondered, how can I create an optimal space for foreigners to speak in English? For these tests, I decided it'd be better to limit the interactive ability. This way they can focus on describing their opinions and thought processes.
It took longer to conduct tests and I wasn't able to observe natural interactions. But considering the given circumstances and the users' language barriers, I felt this was the best option.
1st Usability Testing Insights
I mapped data onto an affinity diagram to find trends and listed them by priority. The top 5 issues included:
The step-by-step tutorial was given without any context of where the buttons were used.
Word choices aren’t intuitive, especially with “Discover”, “Learn” and “Messages”.
Wants a way to consolidate & review the studied material after the chat.
4 out of 5 users wanted to type in the keywords instead of using the filter.
Wants to access the app without an account.
Initial Design -> 1st Iteration
Contextualized the product features with a video. If they skip it, they can check the video anytime in their inbox.
Changed the wording for clarity and underlined the words to show they are active texts.
After the chat, they are given the option to review the words or go to the homepage.
🔑 Solutions to 1st Usability Test
Based on the 1st usability test findings I made some changes as noted below.
Shortened the onboarding and contextualized the product features with a video. Option to skip and watch the video anytime in their inbox.
Changed the wording for clarity and underlined the words to show they are active texts.
Provided an option to review and consolidate the learned material after a chat.
Provided an option to add the person to their “favorites” after their conversation.
2nd Usability Test
Once I implemented the changes, I interviewed 5 new users over Skype and Google Hangouts. The 2nd Usability Test highlighted different issue.
2nd Usability Testing Insights
The homepage is too busy. A clear CTA is needed to help what to do next.
The “past activity” button is confusing and not relevant at initial login.
When creating an account, they expect to be asked what languages they speak.
“Find your word range” is unclear.
After discovering words, it’s unclear what “Discover more” and “Go back to Words” mean.
I decluttered the homepage and added a clear CTA with an animated gif to bring delight and attention.
“Find your word range” was changed to “Level test” with a clear CTA.
🔑 Key Solutions to 2nd Test Findings
I decluttered the homepage and added a clear CTA with an animated gif to bring delight and attention.
Provided an option to define what languages they speak during onboarding.
Changed “Find your word range” to “Level test”. Chose words that are more common for foreigners who have taken level tests in schools.
After discovering words, changed the CTA wording from “Go back to Words” to “Go back home”.
Usability Metric
The usability metric shows the completion scores were high but the numbers don’t reflect the multiple pauses and clicks. If the user was able to find the solution even with pauses and clicks, I gave them a half-point since they had many limitations working against them.
It’s hard to say what difference it would have made if participants had the control of the prototype and didn’t have to constantly find a way to express themselves in a foreign language.
An anomaly with the lowest success rate came from the “end the call” task. With four out of five participants unable to intuitively find the “hang up” button, I was confounded because I had borrowed this feature from WhatsApp.
Considering the popularity of the app in Spain, I didn’t even give it a second thought. But in reality, one of them expressed that he gets overwhelmed and clicks Android’s square button to bring up all the apps-in-use and exits WhatsApp entirely. It was eye-opening and I shouldn’t have assumed that a popular app’s decision guarantees its usability.
“ It was eye-opening and I shouldn’t have assumed that a popular app’s decision guarantees its usability. ”
Finished Screens
The following screens are the updated results after the 2nd usability testing.
Reflections
I loved exploring a subject that provides real value, that allowed me to conduct various methods of research, practice UI design, and user testing. It has been a challenging first project and many conundrums were overcome. But as my mentor said, I can look back with the knowledge that every decision I made went towards making positive changes.
If I had more time to test and iterate, I would consider a calendar function to view each other’s availability and plan chats on the go.
I learned a lot from this project but if I could boil it down to five key takeaways, it would be: